Personalización de los comentarios de Django Comments Xtd Javascript Plugin
La introducción
Cuando alcancé el punto donde necesito integrar un sistema de comentarios a este blog he decidido elegir django-comments-xtd. Eso cumple todos mis requisitos: buena documentación, funcionalidad integral y tiene un plugin de javascript que funciona por api. Para personalizarlo necesitará descargar todo el repositorio como lo que se menciona en el tutorial de la documentación. Pero no quería descargar todo el repositorio a mi proyecto para editar solamente una pequeñita parte de eso para mis propósitos. Entonces en este tutorial aprenderemos a personalizarlo sin descargar todo el repositorio.
Si quiere saltarse el tutorial puede ir al repositorio y revisar el commit que se hizo para este tutorial.
La configuración
Necesitaremos node.js luego. Antes de empezar, por favor, asegúrate de tener npm instalado.
Usaré la base lista para el blog basada en este tutorial de Django Central. Totalmente te recomiendo estudiar el tutorial antes de empecemos trabajar aquí.
Puse un tag 'v1.0.0' a mi repositorio - la versión de la base en la que vamos a aplicar nuestros cambios para que django-comments-xtd funcione.
Clona el repositorio a tu PC por el comando de git de terminal:
git clone --branch v1.0.0 [<https://github.com/salvicode/django_test_blog.git>](<https://github.com/salvicode/django_test_blog.git>)
Y luego va a la carpeta creado por git django_test_blog:
cd django_test_blog
Vamos a crear un entorno virtual para este tutorial para aislar esto y para no mezclar con otras cosas en que probablemente estamos trabajando usando python. Si no tienes un entorno virtual y no sabes que es eso, te recomiendo que vayas a estudiar la información sobre esto. Para crear un entorno virtual ejecuta el siguiente:
virtualenv venv
Este comando creará un entorno virtual en la carpeta venv. Puedes ver el contenido de esa carpeta si te interesa. Ahora necesitamos activar este entorno:
source venv/bin/activate
Ahora en tu terminal deberías ver (venv) antes de tu cuenta o antes de la carpeta django_test_blog (es dependiente de tus configuraciones de terminal). En mi caso eso es así:

He personalizado mi terminal. Quizás escribe algo sobre esto luego.
Ahora vamos a instalar las dependencias para este proyecto. Ejecuta el comando siguiente:
pip install -r requirements.txt
Este comando instalara todos los requisitos necesarios. Probablemente notarás algunos errores sobre astroid 2.3.3. Simplemente ignóralo. Eso se usa para "linting" de python que no es importante en este tutorial.
Estamos listos. Pasemos a la carpeta test_blog:
cd test_blog
Y preparemos nuestros modelos de la aplicación de blog, etc con los comandos siguientes:
python manage.py migrate
Comprobemos si todo funciona bien:
python manage.py runserver
Si todo está bien deberías poder abrir nuestra aplicación en http://localhost:8000/:

Ahora para el servidor pulsando las teclas CTRL+C en el terminal.
Necesitamos crear un superuser para administrar nuestros artículos de blog. Ejecuta el siguiente:
python manage.py createsuperuser
Y luego ingrese el nombre de usuario, el email, la contraseña. Usualmente eso admin, admin@admin.com, admin como credenciales con fines de prueba. En este caso te avisará que la contraseña es demasiado debil. Simplemente ingresa Y.
Ahora ejecuta el servido otra vez
python manage.py runserver
Y va a http://localhost:8000/admin. Inicia sesión con los credenciales que hemos creado antes. Encuentra la sección "Blog", la fila "Posts" y haz clic "Add". O puedes ir aquí http://localhost:8000/admin/blog/post/add/. Crea tu post de ejemplo, pone estatus "Publish". Usé lorem ipsum para generar un contenido ficticio.
He creado el Post "My awesome post", así que el link debería ser http://localhost:8000/my-awesome-post/. O puedes encontrar tu post nuevo en la página principal.

Estamos listos completamente. Vamos a integrar django-comments-xtd.
Django-comments-xtd
Primero, vamos a instalarlo:
pip install django-comments-xtd
Vamos a usar django-comments-xtd por api asi que instalemos Rest Framework:
pip install djangorestframework
Abra el archivo test_blog/settings.py, encuentra INSTALLED_APPS y agrega la aplicacion de comentarios:
INSTALLED_APPS = [
...
'django.contrib.sites',
'rest_framework',
'django_comments_xtd',
'django_comments',
]
Los comentarios de Django requieren django.contrib.sites
Y en el algún lado al final del archivo settings.py:
...
COMMENTS_APP = 'django_comments_xtd'
COMMENTS_XTD_CONFIRM_EMAIL = False
Para propósitos de prueba, ahora deshabilité la confirmación por correo electrónico.
Abra el archivo test_blog/urls.py y agrega la ruta de la URL de la configuración para los comentarios:
from django.views.i18n import JavaScriptCatalog # También agrega este import
urlpatterns = [
path('admin/', admin.site.urls),
path('comments/', include('django_comments_xtd.urls')), # Esta línea se debe agregar
path(r'jsi18n/', JavaScriptCatalog.as_view(), name='javascript-catalog'), # Esta línea se debe agregar
path('', include('blog.urls')),
path('summernote/', include('django_summernote.urls')),
path("sitemap.xml", sitemap, {"sitemaps": sitemaps}, name="sitemap"),
#path('',views.index, name="homepage"),
]
Tenga en cuenta que las líneas de ruta agregadas deben estar arriba de path('', include('blog.urls')), de lo contrario, el solucionador de URL se perderá en blog.urls y no estará disponible para encontrar la ruta correcta.
Ahora vamos a modificar nuestro marcado. Abra el archivo templates/post_details.html. Borra todos los bloques div que se encuentran abajo.
{% block sidebar %} {% include 'sidebar.html' %} {% endblock sidebar %}
Nosotros borramos el sistema viejo de comentarios. Y vamos a agregar un bloque responsable del sistema nuevo de comentarios. Detrás del bloque card-body agrega el siguente:
<div id="comments"></div>
Reemplaza la línea {% load crispy_forms_tags %} con:
{% load static %}
{% load comments %}
{% load comments_xtd %}
Y agrega en el final de post_detail.html:
{% endblock content %}
{% block extra-js %}
<script crossorigin src="<https://unpkg.com/react@16/umd/react.production.min.js>"></script>
<script crossorigin src="<https://unpkg.com/react-dom@16/umd/react-dom.production.min.js>"></script>
<script>
window.comments_props = {% get_commentbox_props for post %};
window.comments_props_override = {
allow_comments: true,
allow_feedback: true,
show_feedback: true,
allow_flagging: true,
poll_interval: 5000 // In milliseconds.
};
</script>
<script
src="<https://code.jquery.com/jquery-3.3.1.min.js>"
crossorigin="anonymous"></script>
<script
src="<https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js>"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script
src="<https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js>"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
<script
type="text/javascript"
src="{% url 'javascript-catalog' %}"></script>
<script src="{% static 'django_comments_xtd/js/vendor~plugin-2.6.0.js' %}"></script>
<script src="{% static 'django_comments_xtd/js/plugin-2.6.0.js' %}"></script>
<script>
$(function() {
$('[data-toggle="tooltip"]').tooltip({html: true});
});
</script>
{% endblock %}
Todo eso se tomó de la documentación oficial. La única cosa lo que modifique es yo cambie object a post, y puse allow_comments: true porque nuestro modelo de post no tiene el campo allow_comments.
Una cosa más. Abra el archivo templates/base.html y delante del elemento <footer> agrega el siguiente:
{% block extra-js %}
{% endblock extra-js %}
Y en el principio de base.html agrega:
{% load i18n %}
Vamos a comprobar si todo funciona. Ejecuta:
python manage.py migrate
Esto actualizará nuestra base de datos con nuevos modelos de comentarios y agregará nuevos modelos del sitio.
Y luego ejecuta el servidor:
python manage.py runserver
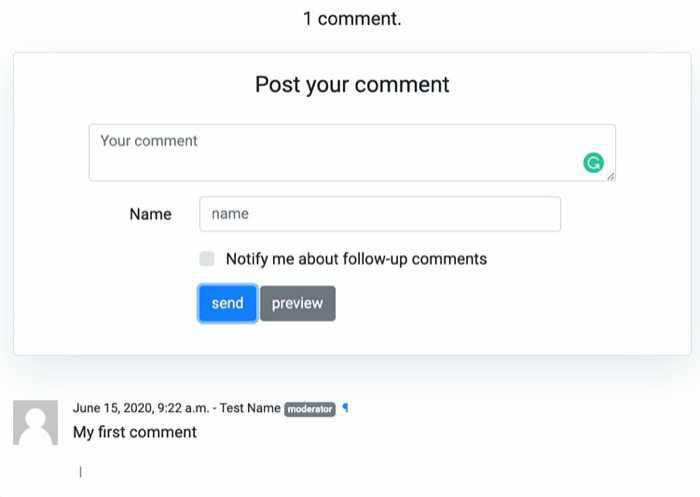
Comproba la pagina del articulo en http://localhost:8000/my-awesome-post/. Deberías ver la forma de comentario:

La captura de pantalla anterior muestra la forma de usuario autenticado. Si no has cerrado la sesión de la página de admin deberías ver la misma forma.
Ahora vamos a agregar nuestro comentario de prueba, ingresa tu primer comentario y haz clic "send"(enviar):

Si hicimos todo correctamente debería funcionar bien. El comentario se debería agregar. También puedes cerrar sesión de la página de admin. O simplemente va a http://localhost:8000/admin/logout/ y actualiza la página del articulo. Ahora deberías ver otra forma:

Intentemos agregar un comentario cuando estamos no autenticados. Ten en cuenta que el enlace aquí debe tener el formato http(s)://www.test.com. De otra manera te muestra un error que realmente no es claro que el enlace no es correcto.
Estamos listos para personalizar el marcado de los comentarios.
La personalización
Si abras post_detail.html puedes encontrar allí:
<script src="{% static 'django_comments_xtd/js/vendor~plugin-2.6.0.js' %}"></script>
<script src="{% static 'django_comments_xtd/js/plugin-2.6.0.js' %}"></script>
vendor~plugin-2.6.0.js y plugin-2.6.0.js son las versiones empacadas de la logica de comentarios que se escribieron en React framework. El código fuente se encuentra en la biblioteca django-comments-xtd :
django_test_blog/venv/lib/python3.7/site-packages/django_comments_xtd/static/django_comments_xtd/js/src
En mi caso la carpeta del proyecto se llama django_test_blog (lo mismo que el nombre del repositorio). Estoy usando python3.7. En tu caso la carpeta se puede llamar diferente dependiente de la version de python.
Déjame explicar la idea principal aquí: copiaremos el código fuente de los comentarios(la parte de front end) a nuestra aplicación, lo editaremos, lo compilaremos y lo usaremos.😉
Vamos a copiar la carpeta src a test_blog/frontend/django_comments_xtd/src . Si estás en la carpeta raíz del proyecto puedes ejecutar el comando:
mkdir -p "test_blog/frontend/django_comments_xtd" && cp -r "venv/lib/python3.7/site-packages/django_comments_xtd/static/django_comments_xtd/js/src" "test_blog/frontend/django_comments_xtd/src"
Ahora necesitamos robar algunos archivos del repositorio django-comments-xtd:
https://github.com/danirus/django-comments-xtd/blob/master/.babelrc
https://github.com/danirus/django-comments-xtd/blob/master/package.json
https://github.com/danirus/django-comments-xtd/blob/master/webpack.config.js
Cópialos a frontend/django_comments_xtd:
wget "<https://raw.githubusercontent.com/danirus/django-comments-xtd/master/.babelrc>" -P "test_blog/frontend/django_comments_xtd/" \\
&& wget "<https://raw.githubusercontent.com/danirus/django-comments-xtd/master/package.json>" -P "test_blog/frontend/django_comments_xtd/" \\
&& wget "<https://raw.githubusercontent.com/danirus/django-comments-xtd/master/webpack.config.js>" -P "test_blog/frontend/django_comments_xtd/"
Ahora tenemos la configuración para empacar el código fuente de los comentarios.
Vamos a estudiar y modificar webpack.config.js. Reemplacé el nombre STATIC_DIR a OUTPUT_DIR porque eso es más claro para mí y también yo cambié las rutas al siguiente:
const OUTPUT_DIR = path.resolve(__dirname, '../../static/django_comments_xtd/js');
const SOURCE_DIR = path.resolve(__dirname, 'src');
Y también no te olvides de reemplazar todos los STATIC_DIR a OUTPUT_DIR.
Acabamos de establecer las instrucciones para webpack para construir el código fuente de los comentarios que se encuentra en SOURCE_DIR y poner el resultado a OUTPUT_DIR.
npm, ¡ahora es tu turno! Va a test_blog/frontend/django_comments_xtd y ejecuta:
npm install
Ahora vamos a empacar nuestro código fuente de los comentarios. Ejecuta:
npm run build
Abra post_detail.html y reemplaza:
<script src="{% static 'django_comments_xtd/js/vendor~plugin-2.6.0.js' %}"></script>
<script src="{% static 'django_comments_xtd/js/plugin-2.6.0.js' %}"></script>
A:
<script src="{% static 'django_comments_xtd/js/vendor~plugin-2.6.1.js' %}"></script>
<script src="{% static 'django_comments_xtd/js/plugin-2.6.1.js' %}"></script>
Básicamente usaremos la versión que se creó por npm y webpack.
Para verificar que usamos nuestra versión vamos a hacer un cambio en el archivo frontend/django_comments_xtd/src/commentform.jsx. Desplácate hasta la parte inferior del archivo, debería haber el método render(). Busca la línea con
var label = django.gettext("Post your comment");
Y cámbialo a:
var label = django.gettext("Post your AWESOME comment");
En la carpeta test_blog/frontend/django_comments_xtd ejecuta:
npm run build
En la carpeta test_blog ejecuta:
python manage.py runserver
Ahora va a la pagina de tu articulo(http://localhost:8000/my-awesome-post/), Desplácate hasta la parte inferior y verifica si funciona:

Ahora quiero cambiar el marcado un poco: poner Comment Text Area en la parte abajo de los campos Name, Mail y Link.
Va a commentform.jsx, encuentra render_form() :
return (
<form method="POST" onSubmit={this.handle_submit}>
<input type="hidden" name="content_type"
defaultValue={this.props.form.content_type}/>
<input type="hidden" name="object_pk"
defaultValue={this.props.form.object_pk}/>
<input type="hidden" name="timestamp"
defaultValue={this.props.form.timestamp}/>
<input type="hidden" name="security_hash"
defaultValue={this.props.form.security_hash}/>
<input type="hidden" name="reply_to"
defaultValue={this.state.reply_to}/>
<fieldset>
<div style={{display:'none'}}>
<input type="text" name="honeypot" defaultValue=""/>
</div>
{comment} {name} {mail} {url} {followup} // Here we have our order of layout
</fieldset>
<div className={btns_row_class}>
<div className="offset-md-3 col-md-7">
<button type="submit" name="post"
className={btn_submit_class}>{btn_label_send}</button>
<button name="preview" className={btn_preview_class}
onClick={this.handle_preview}>{btn_label_preview}</button>
</div>
</div>
</form>
);
Vamos a mover {comment} después de followup y ejecutar:
npm run build
Luego va a la carpeta test_blog y ejecuta:
python manage.py runserver
Si ya lo estas ejecutando simplemente necesitas actualizar la pagina en tu browser:

Básicamente eso es todo.
La conclusión
Eso fue los básicos de personalizar django-comments-xtd. Para continuar editando necesitarás algunos básicos conocimientos de React + javascript y HTML. Es muy sencillo realmente. En los comentarios abajo puedes ver como yo lo personalicé.
La cosa más compleja fue la integración de reCAPTCHA a los comentarios. Preparé un tutorial pequeño basado en eso.
El código fuente se encuentra aquí.
Bajo construcción
Usualmente un blogger pone aquí algunos artículos relativos. Estoy trabajando en crear más contenido interesante. Tan pronto como tengo algun contenido relativo implementaré algo de lógica aquí. A continuación puede encontrar algunos comentarios. Si no hay nada, es tu oportunidad de dejar el primer comentario:) PS.Me alegra que esté aquí y lea esto^^




